Selenium, a popular open-source framework, empowers developers and testers to conduct cross-browser testing effortlessly. By utilizing Selenium automation testing, you can ensure that your web applications maintain a uniform look and behavior across different web browsers, irrespective of the variations in their rendering engines and capabilities.
When it comes to browser compatibility testing, Selenium provides extensive support for various popular web browsers. You can test your web applications on widely used browsers like Google Chrome, Safari, Firefox, Internet Explorer (IE), Microsoft Edge, Opera, and many others. This broad browser coverage ensures that your applications can deliver a consistent user experience across different platforms and browser environments.

Table of Contents
What is cross-browser testing?
Cross-browser testing refers to the process of conducting functional tests to ensure the compatibility of web applications and websites across different browsers. Its primary objective is to verify that these digital products function correctly and consistently across various browsers, allowing them to be accessed by a broader audience regardless of their chosen browser, device, operating system, or screen resolution.
The essence of cross-browser testing lies in detecting and resolving discrepancies that may exist between browsers. These discrepancies can manifest in diverse ways, such as variations in image orientation, user input positioning and validation, JavaScript execution, font size rendering, and page alignment. It is also important to consider the compatibility of specific browsers with different operating systems, as this can impact the overall functionality and user experience of a web application.
Although there are cloud-based platforms available for cross-browser testing, starting this type of testing can be a complex and costly endeavor due to the need to cover numerous browser versions, operating systems, and device combinations. Nonetheless, software testers can leverage tools like Selenium and programming languages like Python to establish an internal testing grid. This grid empowers them to efficiently perform cross-browser testing, ensuring that web applications deliver consistent and reliable experiences across various browsers and platforms.
What does Cross-Browser Testing entail when using Selenium?
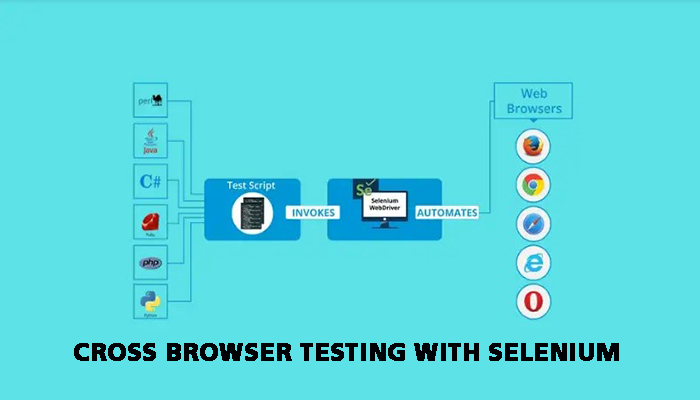
Cross-browser testing using Selenium encompasses the evaluation of a website or web application’s functionality and performance across a variety of browsers, including Internet Explorer (IE), Google Chrome, Firefox, and more. The primary goal is to guarantee that the website operates smoothly on each browser, irrespective of variations in rendering engines, behaviors, or operating systems.
Conducting manual cross-browser testing can be an arduous task. Imagine having to execute 100 test cases manually and then repeating the same tests on five different browsers. The time and effort required would be significantly increased. However, by automating these tests using Selenium, they can be executed simultaneously and in a considerably shorter timeframe. This approach not only saves time but also minimizes the potential for human error.
What Are the Advantages of Utilizing Selenium for Cross Browser Testing?
Selenium is widely recognized as a powerful framework for automating cross-browser testing. Leveraging Selenium for web application testing brings numerous benefits, ensuring a seamless user experience across different browser configurations and operating systems. Here are some advantages of using Selenium for cross-browser testing:
- Automated Testing: Selenium enables the automation of web application tests, allowing for efficient and repeatable testing across multiple browsers. Automated tests can be executed at scale, saving time and effort compared to manual testing.
- Browser Compatibility: Selenium ensures that web applications are compatible with various browsers, including popular options such as Chrome, Firefox, Safari, and more. This compatibility validation guarantees that the application works consistently across different browser environments.
- Language Flexibility: Selenium WebDriver, a core component of Selenium, provides bindings for various programming languages such as Java, Python, C#, Ruby, and more. This flexibility allows developers to write test scripts in their preferred language, leveraging their existing skills and knowledge.
- Test Scenario Simulation: Selenium offers extensive capabilities for simulating different test scenarios and use cases. It allows developers to interact with web elements, perform actions like clicking buttons, entering text, and verifying expected results, enabling comprehensive test coverage.
- Selenium IDE: Selenium includes Selenium IDE, an add-on that simplifies the recording and replaying of script interactions with browsers. This tool facilitates quick test script creation, making it easier for testers and developers to get started with cross-browser testing.
- Scalability with Selenium Grid: Selenium Grid is a suite of software programs that enables parallel test execution on multiple browsers, operating systems, and hardware configurations. This scalability feature allows testers to speed up testing for larger test suites, improving efficiency and reducing testing time.
By utilizing Selenium’s comprehensive suite of tools and its adaptability, developers can achieve efficient and effective cross-browser testing, ensuring that web applications deliver a consistent and reliable experience across diverse browser environments.
Why is Cross Browser Testing significant?
Although browser vendors adhere to Open Web Standards, they often interpret them differently. As a result, simply debugging a website’s source code is insufficient to guarantee that it will appear and function as intended across various browsers or different versions of the same browser.
It becomes the responsibility of web developers to bridge the gap caused by these browser differences. Cross-browser testing plays a vital role in this process by identifying browser-specific compatibility errors, allowing for quick debugging and resolution. This testing approach ensures that a website does not alienate a significant portion of its target audience simply because it fails to function properly on its browser or operating system.
By conducting cross-browser compatibility testing, web developers can gain insights into the specific features or functionalities that may encounter issues across different browsers. It enables them to make the necessary adjustments and optimizations to ensure a consistent user experience across multiple browser environments.
How do I conduct better cross-browser testing using Selenium?
Here are some best practices for conducting cross-browser testing using Selenium:
- Determine the target browsers: Prioritize identifying the browsers and their versions that are crucial for your web application. This step ensures that you focus your testing efforts on the most relevant configurations, guaranteeing optimal compatibility, a better user experience, a wider audience reach, and enhanced security.
- Utilize a cloud-based testing platform: Opt for a cloud-based testing platform, such as LambdaTest, to benefit from the scalability, accessibility, speed, reliability, and a diverse range of browsers and versions. This platform enables parallel testing, provides features like screenshots and video recordings of test runs, and can be cost-effective compared to maintaining your own infrastructure.
- Employ explicit waits: Employing explicit waits in your Selenium tests is essential for maintaining reliability and consistency across different browsers and environments. As web pages may load at varying speeds, using explicit waits ensures that elements are loaded before executing the test cases. By incorporating explicit waits, your tests become robust and dependable across multiple browsers and environments, thereby enhancing the effectiveness of cross-browser testing.
- Leverage relative locators: Selenium 4 introduces relative locators, a powerful feature for locating elements based on their proximity to other elements. This capability simplifies test creation, improves test maintainability, and helps in adapting tests to UI changes. Relative locators are particularly valuable in cross-browser testing, where element positions or attributes may differ. They offer benefits like flexibility, consistency, and readability when locating elements across various browsers.
- Implement headless testing: Headless testing involves executing automated tests without displaying the browser’s graphical user interface (GUI). It enables simultaneous testing across multiple browsers and environments without manual interaction. Headless testing considerably reduces test execution time. Selenium supports headless testing for most browsers, requiring you to select a headless browser, set up the testing environment, launch the headless browser, write your tests, and execute them.
- Incorporate visual testing: Visual testing assesses the visual appearance of web applications by capturing and comparing screenshots to detect visual differences or bugs. To implement visual testing with Selenium, choose a visual testing tool like Applitools or Percy. Set up your testing environment, create a baseline for your tests, write the tests, run them, and review and update as necessary. Integrating visual testing complements Selenium tests and enhances the overall quality assurance process.
- Analyze test results: Analyzing the outcomes of cross-browser tests is crucial for understanding how your web application behaves across different browsers and identifying any issues that require attention. Some cloud-based testing platforms offer automatic analysis of test results, streamlining the process and saving time and effort. Analyzing the test results provides insights into the compatibility of your application and informs necessary improvements.
What to choose- Automated or Manual Cross Browser Testing with Selenium?
Determining the ideal approach for cross-browser testing, whether it is manual or automated, depends on various factors and considerations. Manual cross-browser testing involves human testers thoroughly examining websites and mobile applications, providing valuable insights into design, usability, and the overall user experience. However, it can be time-consuming due to the manual effort required.
On the other hand, automated cross-browser testing, facilitated by tools like Selenium, offers greater speed and efficiency. Test scripts are automatically created and executed, allowing for a swift comparison of results against expected outcomes. Automated testing enables teams to deliver code more rapidly and reduce their release cycles, enhancing productivity.
LambdaTest is a digital experience testing cloud that empowers developers and QA teams to perform cross-browser compatibility testing for websites and mobile apps. The platform offers a scalable cloud infrastructure, enabling instant testing across a wide range of real mobile devices and browsers, including Chrome, Safari, IE, Edge, Firefox, and more.
With LambdaTest’s secure and reliable cloud-based Selenium grid, users can run Selenium automation tests seamlessly. Additionally, the platform supports cross-browser testing for both publicly hosted and locally hosted websites and web applications, making it a comprehensive solution for efficient cross-browser testing.
Getting started with LambdaTest is convenient and cost-effective. Testers can sign up for an account, select the desired device-browser-OS combinations, and commence running tests at no cost. This allows for easy access to a robust testing infrastructure without the need for significant upfront investment or provisioning resources.
What is PHP Bamboo:-
PHP Bamboo is a versatile and powerful integration tool designed to streamline the software development lifecycle. Built on the foundation of Atlassian’s Bamboo continuous integration and delivery platform, PHP Bamboo specifically caters to PHP developers, offering seamless integration with PHP-based projects. This integration facilitates automated build, test, and deployment processes, enabling teams to efficiently manage their PHP applications. With PHP Bamboo, developers can automate tasks such as running unit tests, deploying code to servers, and orchestrating complex workflows, all within a centralized and user-friendly interface. By providing robust support for PHP projects, PHP Bamboo empowers teams to enhance productivity, ensure code quality, and accelerate the delivery of high-quality software solutions.
Cross-browser Testing Strategies and Best Practices with Selenium In the realm of web development, ensuring consistent functionality across different browsers is paramount, making cross-browser testing strategies indispensable. Leveraging Selenium, alongside tools like PHP Bamboo, can significantly enhance this process. Integrating Selenium with PHP allows developers to write robust automated tests, while Bamboo’s continuous integration system facilitates seamless execution and reporting. By configuring Selenium tests within Bamboo pipelines, teams can automate cross-browser testing, ensuring that their web applications perform optimally across various platforms. Moreover, Bamboo’s scalability enables parallel testing across multiple browsers simultaneously, reducing testing time and accelerating the feedback loop. Embracing these tools and practices enables development teams to deliver reliable and user-friendly web experiences across diverse browsing environments, ultimately enhancing customer satisfaction and retention.
Conclusion
Cross-browser testing using Selenium is an essential practice to ensure the cross-browser compatibility of web applications and provide a seamless user experience across all platforms. It is imperative to verify that the application functions correctly and appears consistently across different browsers and their various versions. Conducting thorough cross-browser testing helps identify any potential issues, discrepancies, or inconsistencies that may arise due to varying browser behaviors, rendering engines, or operating systems.
To achieve accurate and reliable results in cross-browser testing, it is recommended to perform tests on real devices rather than relying solely on emulators or simulators. Testing on real devices provides a more realistic environment, considering factors such as hardware configurations, network conditions, and browser-specific behaviors. This approach enhances the accuracy and reliability of the testing process, ensuring that the web application performs as expected in real-world scenarios.
LambdaTest offers a comprehensive solution for cross-browser testing with its Selenium grid. This grid comprises over 3000 real browsers and devices, covering a wide range of configurations, including different browsers, operating systems, and device combinations. By utilizing LambdaTest’s Selenium grid, testers can automate visual UI tests under authentic user conditions, accurately simulating user interactions and validating the application’s behavior across multiple browsers and devices.
Follow – https://viraldigimedia.com for More Updates